- Works at Urban Airship: platform for mobile apps
- Always working on little side projects and jobs
- Massive impact on career
- People see the Internet differently
- having lunch with someone: realized they had an entirely different perspective of what the Internet is: the internet is good for directions and screwing off, and that’s about it.
- Jason was frustrated for days trying to articulate why he felt differently, and finally what he concluded was: the internet was a source of hope
- People should just believe that anything is possible.
- She wasn’t different because of the Internet, just more efficient and faster.
- Don’t let people like that be the ones to define what to build on the web
- Knowing what we do is different than the way it used to be. It’s not just about convenience, but it’s about making a difference.
- Clay Shirkey: 2008 Web 2.0 Expo
- Introduces the term cognitive surplus
- Check out the video of his presentation.
- Going back to the industrial revolution, people were living differently for the first time. People were moving into the city. There wasn’t theatre or arts or things to use up people’s time. They were intrinsically uncomfortable. People would roll gin carts up and down the streets, people would get drunk until they had to go to work the next day.
- It was only after a while that people learned how to use free time: that they could create art, go to cafes, etc.
- There was another similar revolution in the fifties with the introduction of the 40 hour work week. People didn’t know what to do with all this time they had in the evening. Sitcoms sprung up to occupy people’s time from 7pm to 10pm.
- Then came Wikipedia. Where did all the time come from to build Wikipedia?
- Doing some calculations, he found that in 2008, about 100M hours of effort went into building wikipedia.
- Americans spend 100M hours watching commercials every weekend.
- People are starting to turn off the TV and build something instead.
- Some examples
- Again and Again: Song by a group called the birds and the bees.
- they didn’t have a video out.
- Dennis Liu was a 23 year old college grad trying to become a full-time director/creative. He was a producer at an ad agency, and wanted to produce an Apple commercial. On his own, he build a commercial / music video showcasing Apple technology, set to the song Again and Again. It was a huge success: accomplishing both a music video and an apple commercial.
- It took him from being a guy working in the accounts department, somewhat stuck, to a really successful promotion at a new company, getting to work on more creative projects.
- What is Google Wave: By Epipheo Studios
- Put a video together explaining what Google wave is. Made a super simple video using basic line animations. He was funny and himself.
- The thing he did was to solve a problem: everyone trying to understand what Google wave was.
- He was hired by Google to build more videos. He built a company out of it, now they have a 15 person company.
- All he was hoping for was an invitation to Google Wave, and what he got out of it was a 15 person company and contracts with Google
- iPod Touch by Nick Haley
- 18 year old London kid made a video for the iPod Touch, because he thought it was the coolest thing, and there were no ads for the iPod Touch. He loved his product, and he has lots of time.
- Apple heard about the video, and loved it. They flew him out to California, to have a Pro version made. (Essentially the same exact video.)
- Here’s a guy who doesn’t have a marketing team or a PR agency, just had the tools to create and share something cool.
- unthirsty
- we’re broke, we’re thirsty, we need to find a happy hour…
- they put it on the web, and soon other people started adding happy hours to it.
- they hired a couple of designers, and did 3 or 4 revisions of the site over a few years.
- there are thousands of happy hours listed.
- it was wonderful to see it take off.
- what is success?
- They sold it, not for a ton of money, but something.
- but huge cultural, community success: invited to conferences, meet people, get hugs on the street, get invited to interviews.
- Got hired by an interactive shop based solely on the reputation of having done unthirsty.
- At the point prior to this, doing a bunch of lame websites, and afterwards getting to do high profile stuff.
- Jason on Cars
- Would get to drive high performance cars once a week as part of his job.
- Put up a wordpress blog on his experiences driving the exotic cars.
- After he left his job at the magazine, he asked the car folks if he could keep getting the cars so he could blog about it.
- The car folks shrugged their shoulders, checked the blog, and then said yes.
- For two years he got a new exotic car each week. On Thursday a guy would show up in his office with a new car key, and take away the old car. He’d write a 300-400 blog post, and that was it.
- He gets a few hundred bucks a month in advertising, and a new exotic car every week.
- Bacn.com:
- An experiment in “can we build a company in three weeks?”
- “Why not, let’s build something.”
- They had full-time jobs, but they were bored. They wanted something fun to do.
- So they started the business, launched the store, acquired bacon, etc. All in three weeks. Just for fun.
- They got invited to write a book: From idea to Web Start-Up in 21 Days: Creating bacn.com. Now he has a book on Amazon.com.
- Sold the site to a competitor.
- “Oh, you’re the guy who sold bacon.” –> much more valuable than “oh, I could build that for you.”
- It’s a more interesting story, a more convincing story.
- It’s not just a story of you following orders, it’s a story about you doing things because you care about it.
- Paleo Plan: Launched in 3 weeks
- Threw up WordPress, spent $100 in adwords, to find out whether people would pay for it or not.
- Now it’s a $9.99 subscription service. He hired programmers, he hired a paleo dietist.
- Not much traffic initially. But did a redesign, continued working on it, and by March it was making more money than anything else he had every done.
- Now he spends an hour a week, and makes a great second income.
- Lots of failures, we don’t need to talk about.
- laptopia
- to smoke a cigar
- snotips
- revolution cyclewear
- on and on…
- The point is to keep trying.
- All of them had some success.
- Some of them were really small successes: e.g. learning “don’t sell t-shirts online”
- Don’t work on something that absolutely, positively has to be up. You’ll never get to take a vacation.
- Just keep trying.
- You don’t have to broadcast your failures
- Make them count
- Get there fast
- Other successes in Portland
- Mugasha
- 30-hour day: raised a bunch of money for some charities.
- Sunago – Scott Andreas: always had two full time jobs, and doing fun stuff on the weekend.
- PDXBoom: crowd sourced map of sound: put a pin on a Google map with the intensity of the sound. Was able to find a pipe bomb that had been set off in a park, based on the loudness clustering on the map.
- Avatari: Sam Grover
- @ was wrong: Michael Richardson
- The tools are free. It’s fun. Let’s do something to get excited.
- Questions to Ask Yourself
- Is this for art?
- Are you using for an outlet to be creative?
- Is this for money?
- Are you trying to make money?
- Don’t confuse the two: art and money. You can’t do both. Let your outlets be your outlets.
- Is this for your career?
- Will do this help build your skills or reputation?
- What does success look like?
- Talk to everyone. Week out bad ideas early.
- Jason focuses on low risk ideas: a few hundred bucks and a weekend.
- Ways to get started
- Partner with someone.
- Expect this won’t work. Expect you’ll be trying something else soon. Build!
- Test (with Adwords) and prove a model
- Start with a simple prototype.
- Don’t worry if you haven’t figured it out right away.
- You can adjust as necessar once you get going.
- Publish a work, tell people. Publish again.
- Don’t take yourself too seriously. This should be fun.
- USE THESE:
- WordPress
- Cheap cameras and flip cams
- Simple audio/video tools
- How?
- Building 50 cups.
- There was a pottery class. The instructor split the group into two parts. He told the first group that they would be judged entirely on the quality of one piece. he told the second group that they would be judged entirely on the quantity of output. If they made 50 bowls, they would get an A.
- The first group labored over making a bowl. They were so petrified of screwing it up, they made lousy bowls.
- The second group made so many bowls, so many flopped, and they learned from their successes, and in the end they produced the best bowls.
- You don’t want to be the person who almost launched that one website.
- Questions
- Q: How do you get traffic to your site?
- It varies: for Paleo, I use Adwords. the money i spend brings in more money, it’s a profit. For unthirsty, we got great organic search results: no one else has a blog post on “Vancouver Chiles Happy Hour”.
- Q: How is it different for things that deliver a social value?
- Paleo has a huge community: they are people who have decided to be healthy in a particular way. They’re friends think they are crazy, so they get a lot of value from the community. on the other, it’s harder to form a community around unthirsty, because there’s no social value to bring a drunk.
- Are you catering to someone’s identity, and can you strengthen that by catering to it?
- Q: You mentioned that your T-shirt thing didn’t work. Maybe we’re in the same place. Did you have any idea on what you would have wanted to do if you wanted to make it work?
- The barrier to entry is so low to that market. Anyone can make, market, and sell it. So you have to find a novel way to sell it. There’s a white underwear, white sock, and white undershirt subscription service. It’s totally plain. But it’s sold in a novel way: you need these things replenished on a regular basis.
- What about doing that for ink sales? Shouldn’t they just come to your office, house based on what you use?
- Threadless shows customers wearing their t-shirts. That’s how they advertise. Is there some way to do that for printers? To tie in to the community of customers?
- Q: something about advertising.
- If I am selling something, like bacn or paleo plan, then there’s no advertising.
- But for giving away information, then i do advertising.
- People don’t want to see advertising for things they pay for.
- Subscriptions are great because the money keeps coming in. Beats advertising. People just stay subscribed, even if they stop using the service.
- Every person should get great customer experience, because they have friends.
Category Archives: design
The UX Driven Startup – Notes from Alexa Andrejewski’s Web Visions Presentation
- Slides available here
- Woke up one morning with a great idea
- Why are we always rating restaurants, why not rate individual dishes?
- How can people learn about the foods around the world.
- “Yelp for dishes”
- At Adaptive Path, would help companies figure out what to build before they build it. Figure out their experience strategy. Interaction design: flow of the product.
- The only problem was….Couldn’t actual code anything.
- Ended up spending 6 long months looking for a cofounder.
- Everyone she knew was a experience designer, didn’t know any developers.
- Critical thing: get out of your immediate social group.
- But these 6 months gave a chance to refine, communicate, and validate vision.
- Ate out a lot, carried a notebook everywhere. Asked people what they liked about their food, and how they would rate it, and what they would say about it.
- But the time she did find a cofounder, the product had evolved a lot. It started looking like Yelp, but what resonated with people was the visual aspects: the photos of the food.
- When I did find a cofounder, we could hit the ground running.
- The cofounder was a Ruby on Rails developer. Didn’t have iPhone skills, but hired that out originally.
- What is the experience you want to create?
- The UX driven startup: Focus on the experience you want to create and let everything else support that.
/ Experience
/ Business
/ Product
/ Technology
————————– - Avoid common mistakes startups make
- Building something people don’t really want or need.
- example: Segway “It will change cities and create a new world”
- reality: it’s just novelty seeking tourists who use it. it doesn’t fit into people’s existing experiences.
- A UX Vision validates the experience and its fit
- Thinking Too Small
- Investors ask questions like: How does this get Big? What does success look like? What’s your world domination plan?
- They want to hear about what you want to big ultimately. If you just focus on what you can build tomorrow, that’s not a big enough vision.
- Moving Too Slowly
- Arguments of “this is the best design” , “no this one is” causes things to slow down.
- Vision: A concrete representation of where your product is headed. Can be words, images, or prototype. But it should be tangible.
- Having that gives you something to orient your path around, so that the decisions can go faster.
- Tools
- Coming up with a vision
- Communicate your vision
- Validate your vision
- Coming up with your vision
- Originally was considering a book.
- Contextual Interviews
- “Tell me about some of the highs and lows for your restaurant.”
- Yields understanding of pain points and opportunities you may not have considered.
- Ingredients: 10 people, 10 questions, notebook & pen
- How
- Meet people in context
- Ask open ended questions
- Use cues in environment
- Use discussion aids if you can.
- Examples:
- “draw me a timeline of your restaurant. what were some of the highs and lows of your experience. now tell me about those highs… tell me about those lows.”
- Make Believe
- Yields
- an outpouring of fresh ideas
- New ways to frame a problem
- A chance to taste whether an interaction feels natural in real life
- Ingredients:
- props, a friend, the real world
- example: Palm Pilot designer carried a block of wood around and considered what it would be like to use.
- How
- Act out some ways you’d use your product, using props to inspire and test ideas.
- Get out and enjoy everyday activities. –> makes it easier to interact with the product idea, rather than sitting in a room.
- Metaphor Brainstorming
- Yields:
- Interesting properties extracted from the metaphors
- Fresh ideas and perspective
- Ingredients
- Core concepts on big stickies
- Lots of small sticky notes
- How
- Think about each concept in isoltation
- Write down whatever comes to mind
- Deconstruct the metaphor: what characteristcs are interesting?
- Use the characteristics to get ideas?
- Example:
- For foodspotting, uses stamp collecting and coin collecting as metaphors for collecting, and the characteristics of stamp and coin collecting that are unique
- Artifact From the Future
- A concrete representation of where your product is headed. Something you can rally around.
- How
- Imagine the TechCrunch blog post in the future written about your product.
- Imagine the future splash page
- Communicating your vision
- Experience Principles
- Yields: Concise, memorable guidelines that inspire ideas, gives you a basis for decision-making.
- How:
- Brainstorm characteristics you want your product to embody
- Choose the ones that are unique to your product.
- Example:
- Foodspotting only talks about good food, not the bad food.
- Foodspotting lets you give a blue ribbon, not rate food.
- Foodspotting believes great food can come from anywhere, and we should celebrate it, not just from big cities.
- Experience Poster
- Yield: a pocket sized visual summary of what using your product could be like. Something you can use to sell your vision and vett your ideas.
- Ingredients:
- an elevator pitch
- descriptions of benefits
- principles, characteristics, and metaphors
- How
- Describe the benefits of your product
- Illustrate those benefits – capture the experience, not the interface.
- Thing about Nine Problems Your Product Sells: Just use stick figures to illustrate it.
- Pitch Kit
- Yields:
- a meaningful name
- a one setence ocktail party pitch
- a vision statement
- an “ah ha” reaction.
- How
- A few social events to practice at
- A few well known companies you can relate yours to (optional)
- Practice your answers to these question until you can get people to say “ah ha!” in a minute or less.
- Also, what is your bigger goal? e.g. Google is about organizing the world’s information, Facebook is about enabling people to build their social relationships.
- Validating Your Vision
- Prototyping
- Yields: a tool you can use to guerilla test your product where you go. Used: InDesign.
- Ingredients: cardstock or index cards or imagemaps + webkit
- How
- Create a lightweight, smoke and mirrors prototype of your product
- Pull it out and ask people how and why they’d use it.
- Example:
- Drew up five different rating systems, from stars to numbers to blue ribbon: and asked people how they would use it, and respond to it, and what it meant to them.
- Design The Future Homepage
- yields:
- a concise summary of your product’s benefits in typical homepage form
- A way to test interest in your product
- ingredients:
- blank paper and model homepage
- or typical homepage template
- instructions
- sketch the homepage of the future – include name, taglione, top benefits, glimpse into data
- show people andask “how would you use this and why?”
- KISS insights: a tool that allows you to ask people a question about any webpage.
- Throw a page up on the web, with an email signup to determine interest.
- I Love this product because…
- yields
- perspective
- a reminder of what it’s all about
- ingredients
- Write “I love this product because…” up on a whiteboard.
- how
- finish this sentence as if your mom or end user were saying it
- show people your vision and ask them how they’d finish
- Reaching Your Vision
- Building a cupcake and build to a cake over time. Don’t build an unfrosted cake and give it to your friend.
- Another way of saying it: Build half a product, not a half-assed product.
- Once you have the big vision, step back and ask what is the cupcake version of that vision.
- Pick a few most essential features, and ensure that they work really.
- Design principles should drive ideas. If the principle doesn’t drive ideas (.e.g “simple and easy to use”), then it’s not a useful principle. Everyone wants their site to be easy to use. Also, the principles should be unique to your product.
Session notes from Chris Fahley – The Human Interface / wv2010
- Cyborg: embedding or attaching technology to our bodies to make us better
- contacts, glasses, jotting things down to remember them
- The history of humanity is the history of becoming cyborgs
- This isn’t always a good thing, sometimes the technology falls short
- The Uncanny Valley (Masahiro Mori)
- Two dimensions: how comfortable humans are around robots, and how closely the robots mimic humans
- Lessons So Far
- Don’t replace humans
- Don’t replicate humans
- What childhood experiences brought you into design?
- Take things apart to see how they work
- Fixing broken things
- Creating Little Worlds
- Lots of design stuff is not new. Example of multitouch display from 25 years ago, of Apple pad demo video from 25 years ago that’s like an iPad with AI
- Jef Raskin: “An interface is humane if it is responsible to human needs and is considerate of human frailties”
- Alan Cooper: If we want users to like our software, we should design it like a likeable human being
- We make better products when we think of them as human beings
- Future
- We’ll see a return to command line interfaces: not necessarily arcane commands, but typing or saying what we want, rather than pointing and clicking
- We’ll see more physicality of user interfaces
- Not merely mimicking human behavior but reflects it.
- Software that mirrors behavior:
- Chat and IM reflect the immediacy of face to face community
- Social networks mirroring the structure of the special primacy we give our close friends.
- The Human Interface
- is about persausion and seduction
- is smart and has awareness
- is empathetic and feeling
- is physical and embodied
- is linguistic, poetic, and narrative (creates compelling stories about our interactions)
- has a name and an identity
- has a personality
- Paul Dourish: Where the Action Is
- Embodied Interaction: the intersection of ubiquitous computing, tangible computing, and social computing.
- Reeves and Nass: The Media Equation
- Experiments they did on users and machines to figure out how we perceive them
- We tend to personify the interfaces we interact with
- Ergonomics of the mind
- Cups designed by the other Masahiro Mori, such that they each have their own personality
- Human-ness
- Christopher Alexander: The Quality Withou a Name aka The Phenomenon of Life
- Fifteen properties of Living Structures
- http://www.livingneighborhoods.org/ht-0/fifteen.htm
- Examples:
- level of scale
- strong centers
- thick boundaries
- Katherine Isbister: Better Game Characters by Design
- external characteristics of personhood: bodies, faces, vices
- internal: …
- The Three Qualia of the Human Interface
- Sentience
- Intimacy
- Personality
- Sentience
- The system is about to collect robust sensory data from the world and make sense of that data
- voice recognition: e.g. google voice recognition mobile apps
- image and face recognition: e.g. google picasa
- touch and gestures: touching a screen, moving a controller
- Not always that great… fitbit counts how many steps you take. It’s not perfect, but they can discover a lot about your motion and activity.
- Microsoft Project Natal: just observes your body.
- Artificial Intelligences
- all of these things have artificial intelligence in them
- the difference between these and HAL is that they are not trying to do it all at once.
- (they are no danger of falling into the uncanny valley)
- Even simple things can be unnerving:
- e.g. search results that are uncannily good.
- Search that pops up microsoft bing advertisement with search term prepopulated
- Intimacy
- Emotional Intelligence
- Proximity
- Presence
- Social Web
- Personal Informatics
- Multiplayer Games
- Real Time Web
- Conversations
- Examples:
- We noticed you haven’t called your mother later.
- Your email is using more stressed words this month than last month
- Status indicators shows people where we are and what we’re doing
- Big Ben Clock on twitter
- Conversations…
- Efficient and fast? Or elegant and graceful?
- For a long time, the answer was that interfaces should be efficient. But maybe elegant is the new efficient.
- Politeness is something all people do, but not machines…
- Don’t reject
- Don’t interrupt
- Say hello and goodbye
- Use people’s names
- Praise people
- Example: spell checker that praises people for writing difficult words correctly, or writing an error free emails. Yes, it takes longer, but people come away feeling more satisfied with their experience.
- Personality
- The system has a distinctive character, with recognizable cultures and habits
- Interpersonal Circumplex
- Example:
- Max Train comes to a station. How to let people know which doors will be opening when the passengers could be facing forward or back: “The doors will be opening on my right”
- Culture
- Casting – Role they are in (copilot who is subservient vs. engineer)
- Names – People associate meaning with names
- Things to try
- Use pronouns for your product: he, she
- Give your application a name
- Do more visceral prototypes
- If we don’t humanize our products, then our products will mechanize us.
Lipstick on a Pig Session Notes from Web Visions 2010
- Story of transformation from user experience design to product design
- Retrospective of what worked and didn’t work
- Wanted to transform from a services company to a licensed product
- Great user experience team, great development lead, great development team
- Idea: we could bring web 2.0 design to Microsoft Sharepoint
- You could go to one spot, see all your sharepoint sites, docs, etc.
- Sat on top of sharepoint
- Everything designed to be very simple to use, straightforward, very easy
- Mint.com
- Founder had used Microsoft Money and Quicken, found them to be very tiring to use. A lot of work to enter all transactions.
- Mint is a thin user experience layer on top of Yodalee.
- Had:
- Engaging experience
- Clever solution to common problem
- Amazing Timing (right at recession, people needed tools to manage money)
- Way to make money
- Flickr
- Relative to competitors, was a step above everyone else
- Interesting social features was novel
- Flickr became popular just as digital cameras were booming
- Before flickr, people were sending an email with 25 photos attached.
- Pro account had unlimited storage
- Had:
- Engaging experience
- Clever solution
- Timing was right
- Way to make money (pro accounts)
- Slideshare (bit of counter example)
- People tweet about how hard uploading, annotating, and sharing presentations is with Slideshare
- It meets most of the criteria (engaging experience, clever solution, etc), but the experience isn’t quite there from an engaging experience
- However, Slideshare reaches over 28 million monthly people. It’s a top site, ranked in the top 400 sites in the US.
- Getting Starting…
- “What if we built BaseCamp on Sharepoint?”
- This turns out as a terrible way to start an idea
- Will: I don’t believe this.
- Sharepoint is a billion dollar product today.
- Sharepoint ecosystem is a $13B system.
- Market that we were entering was massive.
- And we know that companies out there were having problems using Sharepoint. You could have hundreds or thousands of sites in a network. Companies wouldn’t know what was out there. People would spend 60% of their time giving people permissions. Another company was spending hundreds of thousands on training for Sharepoint.
- You know something is wrong when a person who uses Facebook for two hours a night needs a two day training session to use Sharepoint.
- Product: kiiro
- Make a product that focuses on getting your work done, instead of endless tuning of Sharepoint.
- Make a central dashboard, so you could see everything relevant across multiple sharepoints.
- UI Design stripped everything away… very clean.
- First idea was to have a two way sync between Microsoft Project and Sharepoint.
- This wasn’t so good.
- Project health metrics and so forth made for a very good demo, but doesn’t match how people actually do project management, which is much more messy.
- Then decide to focus on social stuff… an activity timeline of what you and your coworkers are doing.
- Took twice as long to build on top of Sharepoint as opposed to a regular web application like Django. Regular web apps have easier databases, security, etc.
- We wanted to make this thing a black box. Organizations have trouble with people continually customizing sharepoint. We took most of that way.
- We wanted to have a very purpose focused interfaced.
- Market Response
- Not particularly good.
- Products like Mint, Flickr –> the buyer is the user.
- Even if they don’t pay money, they make a decision to invest their time
- The person who is evaluating the product is different than the person who will use the product
- Enterprise market
- The buyer is not a user.
- What benefits does the buyer get?
- They want hard benefits like increased revenue, decreased cost
- And soft benefits like increased effectiveness and efficiency
- e.g. we can save 10 minutes a day x 2000 employees x $57/personhour = $xM savings
- Not really true, because if people have 10 extra minutes a day, they will just go on Facebook…
- Problems…
- It was hard to make the business case for the product
- The Buyer, the Business Owner, IT, and the User all different…
- The marketplace is complex: independent software vendors, system integrators, buyers
- Finally did a market analysis of which companies would be a good match for their product. About 24,000 companies were a good match.
- But the next problem was diffusion: the companies were spread across industries and markets.
- Next problem… system integrators.
- Companies with complex sharepoint needs go to a system integrator, not directly to
- 1:3:5 Rule
- For every dollar an independent software vendor makes…
- Microsoft makes 3 dollars in licensing fees…
- system integrators want 5 dollars to integrate the software
- And system integrators don’t encourage companies to go directly to an independent software vendor: “oh, you don’t want that software, we could build that for you…”
- 2:1 Rule: Marketing vs design and development
- You need to spend twice as much on marketing vs. design and development
- And which means that about 10% is left for UX design
- Conversion…
- If you have a $5K product, and $500,000 in costs, then you need to sell it to 100 companies.
- If you have a 1% conversion rate, you need to pitch it to 10,000 companies to sell it to 100 companies.
- Because the product was strongly differentiated… it allowed them to more easily get companies into the funnel.
- But because the product limited customization, many companies, once they learned about the limitations, wouldn’t use it.
- And one of the biggest potential customers would be system integrators (who would resell it)…
- Except that because it was a black box and limited customization, the system integrators wouldn’t really use it. (their specialty is customization…)
- Kiiro Had:
- Engaging Experience
- X Did not have Clever Solution
- X Bad Timing: in the trough between SP 2007 and SP 2010
- Way to Make Money
- Market Opportunity (good)
- X Market Fit was bad…
- On the scale of fidelity and functionality:
- I would spend as much time with low fidelity and low functionality as long as possible researching and learning.
- When I was ready, I would go for maximum fidelity: Mock-Ups (and then add functionality)
- As opposed to going for maximum functionality: Working Product (and then improve design)
- Going beyond… New Version of kiiro
- Highly customizable
- Better Sharepoint Integration
- Targeted to System Integrators
- And created a new tool… Parachute
- Backs up Basecamp Files
- Complete HTML Export
- Low Cost
- Releasing something out there in the world is thrilling. User interaction design is fun, and it pays the bills, but releasing product is exciting.
Erin Malone – Design Social Experiences – Notes from Web Visions Presentation
- Engaging and Onboarding
- flow: to move or run smoothly with unbroken continuity / to exhibit a smooth or graceful continuity.
- The New User Spiral:
- Initial Exposure, Education “The Sell”, Registration, Onboarding, First Time User Experience, Second Time User Experience, Third Time User Experience, The Passionate User
- The Usage Lifecycle: diagram Joshua Porter
- Email example: solicitation to sign up for service
- Good: uses friend’s real name in from. Bad: uses company name – perceived as spam.
- Good: uses full name in subject line. Bad: use only first name. erin who?
- Good: uses photo in email, reinforces that it is actually from someone they know. sign up success is much higher with phot.
- Good: Action button is large and obvious. The call to action is clear.
- Full of Life
- Twitter is good because it shows pictures of the active people, and top tweets, even if you are not signed in. It shows that the site is alive, not a ghost site.
- Research at Yahoo showed that best landing page design should have
- a large feature block on 2/3rds left side, and main call to action as a large button on the right 1/3rd side, with secondary actions below primary action and more pushed back. (e.g. flat buttons, rather than big web 2.0 button)
- another big call to action button below the fold.
- Examples of this include:
- Yahoo messager
- Togetherville http://togetherville.com/
- Sign up / registration
- Example is http://knx.to
- No creating an account – uses existing social networks
- State that they don’t store personal information
- Have fun: “Enter your DJ name” instead of boring “username”
- Use Facebook Connect or Twitter API
- Onboarding
- Tumblr example: “To get started, why don’t you try uploading a photo you took recently or just add a text update about what you did today.”
- Full set of options are below. But the introductory text ensures they won’t get overwhelmed.
- Togetherville: Prompts parent to send Hello message to child. They don’t even have to type anything. The message benefits both parent (who sends something) and child (who receives something).
- Blip.fm: uses some informal handwriting overlays to show people what to enter where: “type in the name of a song you’d like to hear”.
- These introductory messages should go away after 2 or 3 times.
- Re-engagement
- Send an email when you add new features or content on the site.
- TripIt uses peer pressure to show what the rest of your network is doing, which may inspire you to share what you are doing, or to actually do things.
- Care and feeding of the passionate
- Featuring what people do on the homepage: shows that not only do their friends see what they do, but the system sees it and values it. Even if people don’t say it outright, they want to be recognized as an expert.
- At least show the potential that it can happen.
- Always show something new each time: question / quiz of the day.
- Badges, points, and stats:
- Foursquare uses all of the above. Mayorships, badges, and points, plus publishing the stats.
- Share and share alike
- You want more people, you want people to bring in their friends.
- Some patterns, mostly from Christina Wotkle
- B=f(P,E)
- Behavior is a function of a Person and their Environment
- e.g. reputation / points will create competition. whereas labels like “funny”, don’t create competition, just sharing.
- At Hand: Make the tools for viral sharing be very easy, and obvious.
- Hulu makes the controls for share and embeding puts the controls right at hand on the borders of the video.
- YouTube puts the controls right below – within eyesight of the screen.
- Frictionless
- Make sure the defaults make sharing easy. Default sharing on flickr is public. (but easy to make it private.) Flickr grew really fast by going against conventional wisdom that picture sharing was private among friends.
- Email vs. Network
- What is the default sharing? Email goes to a single person, or multiple people typed in. To the network can go to 200 people with no effort.
- Connectedness
- The more connected people are, the more active they will be. Becomes virtuous cycle, because more active people will invite more friends.
- Make recommendations (facebook connect)
- Lety users walk other people’s networks to find people they know
- Password Anti-Pattern: Don’t Use It!
- Startups frequently are faced with cold-start issue. They say “give us your name and password and we’ll scrap other sites”, e.g. gmail, yahoo, linked in.
- But that trains people to give away their login information. That’s bad.
- Bridging Real Life
- user and activities flows across real world and online world
- online tools -> real world gatherings -> artifacts from real world -> conversations / pics / data -> online tools
- Meetup / Evites type sites
- Need a dashboard of activity, gives people something to come back to and use.
- Encourage membership: meetup makes you join a group to get all the details. That gate determines interest, and that interest feeds the dashboard.
- Show friend activity: their taste in music, their events, etc.
- Travel Sites or Hiking Sites
- Allow people to put together their top ten hikes, or best vacation package, and share: like lists on Amazon.
- Foodspotting: food scavenger hunt encourages people to participate in visiting restaurants and sharing experiences.
- Meetup has second view of event after it happened: add comments, photos. Shows up again in dashboard with stuff added.
- Upcoming will pull in photos from flickr uploaded with correct tag.
- Questions
- Q: Do you have any good resources for dealing with ethics and privacy?
- A: Check out the EFF – Electronic Frontier Foundation. Also covered in her book Designing Social Interfaces. Copyright of content is an important consideration.
- Q: How can you pull together pieces from other sites with some kind of flow (we can’t afford to build it all ourselves)
- A: Look at each individual piece, and see what it has: if you have a blog, is there a way to alert people to new content on that blog? Is there an email that goes out, and what does that email look like? If you can share, what are the defaults around who it is shared with?
- Q: We have a bunch of introverted scientists who aren’t very social. How can we entice them to participate?
- A: Look at what are they doing now? Are they having conversations in email? Is there something you can do that is very simple: e.g. move the conversation from email to basecamp, where the history of the conversation can be maintained, but they can still get emails. … Look at what they are already doing, and see if there is a more social interface to support that behavior.
- Q ongoing: scientists don’t want to give an offhand comment in public because they don’t want to have a record of being wrong, which can afford tenure, and other things like that.
- Q: Registration is a barrier to participation. registration/comment spam is high. Captcha don’t work well. How can we solve this problem?
- A: No good answer… stuck with Captcha. People are working on it, but no good answer.
- Q: Any recommendations on how to get more user data after registration?
- A: Work it into your site contextually and gradually. e.g. give them value for what they give you. If you can give them value with their zip code, then they’ll give you their zip code.
- Q: Have you seen evidence where engagement increases when people can control what information they have on screen? (e.g. more customization, personalization)
- A: You have to design for your demographic, and one size doesn’t fit all. Attuning your interface to the type of people you are seeking is good. It can be hard to have an interface that attunes to someone without knowing who they are. Lightweight interface techniques like collapsing stuff and making stuff go away, that makes sense.
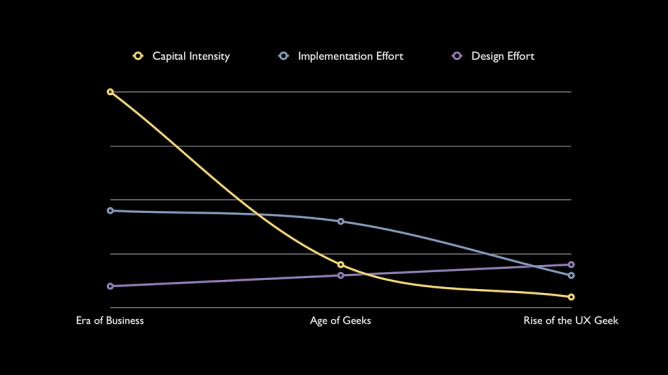
Rise of the UX Geeks

Where once businesses were launched by business people who could secure sufficient capital to build factories, web businesses have tended to be launched by programmers who had the skills and talent to build web applications. But the technology of web applications is getting easier and easier: a Ruby on Rails application is a small fraction of the effort to build a Java Enterprise application circa 2000. Meanwhile user expectations for interaction design are increasing. This means the major hurdle to be cross for launching a business is not raising capital or mastering technology, but designing a good user experience.
I wonder if we’ll see more startups launched by designers now.
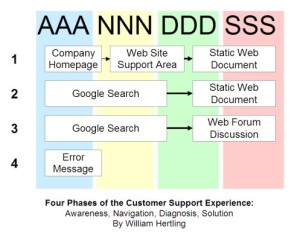
Using The Customer Support Experience Framework

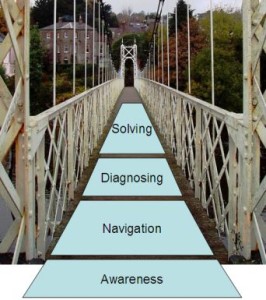
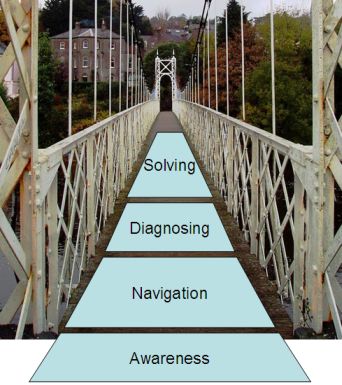
A few weeks ago, I posted about a framework for considering the customer support experience. The framework is composed of four phases: awareness, navigation, diagnosing, and solving.
Pete Hwang, a collegeue of mine, asked if the framework could be shortcut by people using Google:
Framework makes sense. But could you argue that web savvy customers who start with a Google search shortcut the whole thing? The customer experience journey in this case: Customer recognizes they have a problem. Google for error code or best guess at describing problem. View hits on possible solutions… Corroborate entries and take educated guess at likely best solution. Hopefully, solve problem. Otherwise, look toward 2nd most likely answer. If still not solved, try a fresh google search with fresh search terms. The official HP support doc only comes into play as it receives high credibility (high ranking) on Google.
Pete’s point is certainly valid. The framework isn’t intended to dictate a specific support path down which the customer is forced, but instead is a thinking aide to understand their experience and compare the role that different tools play. The way that we’ve used the framework is by describing different support tools within an “AAA NNN DDD SSS” diagram. The letters stand for Awareness, Navigation, Diagnosis, Solution. We repeat the letters simply to remind ourselves that frequently there may be multiple steps within each phase, and that different tools may help get the customer through different phases.
Let’s look at an example. In the picture, row 1 shows what most company’s idealized view of the web support experience looks like. In this idealized picture, the customer thinks first of the company’s web site, enters through the home page, navigates through the site using links, and ultimately finds a web document to solve their problem.
Row 2 shows a common alternative, and the one described by Pete. A customer does a Google search on a product, and again in the ideal world, the Google search’s first result is a link to the support document for that problem.
Row 3 is another alternative – a Google search leads to a web forum discussion. Web forums frequently do exceptionally well in search engine results, so if a forum exists, and the problem has previously been posted, odds are good that a forum result will be high up in the search results.
Row 4 is just a hint of another tool that companies have at their disposal, but frequently don’t take full advantage of. Error messages displayed by software applications or even hardware devices do much to make the customer aware of the problem, but usually do very little to help them find a solution. An error message that was linked back to a support document would directly make the link from problem to solution, and would bypass the need for navigation and diagnosis.
Please let me know if you make use of this framework. I hope it will be of use to you.
Four Phases of the Customer Support Experience

 When large companies put technical support content online, the effort frequently comes with a variety of pitfalls. A large company may have dozens or hundreds of products, and each of those products may have dozens or hundreds of support documents, leading to many tens of thousands of support documents.
When large companies put technical support content online, the effort frequently comes with a variety of pitfalls. A large company may have dozens or hundreds of products, and each of those products may have dozens or hundreds of support documents, leading to many tens of thousands of support documents.
- Awareness
- Navigation
- Diagnosing
- Solving
Jared Spool on Gourmet Experiences on a Fast Food Budget
Gourmet Experiences on a Fast Food Budget
- A hamburger and a hotdog cost the same whether you do it on a fast food budget or design it to be a gourmet burger.
- This begs that question, what’s makes something gourmet?
- And how can we apply it to web design?
- You take them apart, and see what gets you there
- Meticulous Preparation
- How Do The Best Teams Create Great Designs?
- The teams with bad design didn’t have different goals than the teams with great stuff. They all have the objective to make great stuff.
- There is a spectrum… in the middle of this spectrum there is a Process
- Tricks
- Techniques
- Process
- Methodology
- Dogma
- Process: Some teams say “we don’t have a process”, but that’s not true. Any team that eventually produces something has some sort of process. They just aren’t paying attention to the process. (Like a cook who says she doesn’t have a recipe for making something. There is a recipe, it’s just not explicit/conscious.)
- This is fine when things are going well, but not good when things are not going well.
- Process: To the right on this spectrum there is Methodology.
- Dogma: And beyond Methodology is Dogma (unquestioned faiuther independent of any supporting evidence.) Lots of things we do become dogma: “It has to be Web 2.0”, “it has to have social media”.
- They had a theory, that those organizations with great experiences had some sort of dogma that they adhered to.
- But on the other side of Process there is Techniques.
- Many great recipes have a roux. (flour and oil over low heat.) By itself, it tastes terrible, but it makes many recipes great. The roux is useful in many instances. If you can do it well, then you can make the recipe well. It’s a technique. You have to be good at it, and to get good you have practice and maybe a little coaching.
- All the way at the left end is Tricks. Tricks aren’t always “right”, but they are effective. It’s easier to use the wrong tool to get the job done, than it is to go get the right tool.
- The Best Teams
- Don’t have a methodology or dogma
- The struggling teams often tried following a methodology without success
- Focus on increasing the techniques and tricks for each team member
- They were constantly exploring new tricks and techniques for their toolbox
- Struggling teams have limited techniques and tricks.
- University websites…
- Every department maintains it’s own websites. Each college, admissions, etc. So there is a different look and feel for each part. How do you resolve that?
- The standard answer is to use templates.
- But there is no evidence that templates result in quality design.
- It is an attempt at a methodology, and in some cases becomes dogma.
- Each page has it’s own purpose. The business school is different than the admissions which is different from the school of nursing.
- There only people who care if the pages look the same are the people who have responsibility for the university website.
- Students don’t care if a page looks different.
- Instead, focus on tricks and techniques.
- The Three Core UX Attributes For Great Experience Design
- Started with 150 different variables, studied hundrends of teams, only three attributes really matter.
- Vision
- Feedback
- Culture
- The Three Questions
- Vision: Can everyone on the team describe the experience of using your design five years from now?
- Vision turns out to be absolute key to success. It’s a stake on the horizon with a flag. If we can clearly see the flag, then we can instantly look and see if any baby step we take will take us closer or further from the flag. And everyone can see it.
- A really good vision is stuck in the sand, but we can move it. Then we just move towards the new location.
- Feedback: “In the last six weeks, have you spent more than two hours watching someone use either your design or a competitor’s design?
- The organizations where people spend significant time watching people use the design create significantly better designs.
- It needs to be everyone on the team.
- No longer do you have opinion wars, because now you actual experiences.
- Culture: “In the last six weeks, have you rewarded a team member for a creating a major design failure?”
- When we have a design failure, we learn something.
- All the really important lessons in life come from failures.
- Good judgment comes from experience, and experience comes from bad judgment calls.
- At Intuit they reward people. They throw a big party with champagne and caviar. The CEO makes a speech. They spend 3 minutes making fun of the people, and 20 minutes talking about the lessons learned.
- Organizations that are risk averse make crap.
- Five Second Page Tests
- A simple technique
- Can be done in less than 10 minutes
- Can use page mock-ups or real site
- Example: Buying a Notebook Computer
- You’re ready to buy a new notebook computer
- You consider a computer a big purchase
- How much technical support will you get if you experience problems?
- CDW: Technical support
- New Customers
- Existing Customers
- Create Login
- Rated: 2
- CDW: Customer Support
- Chat Support
- E-account
- Rated: 3
- Crutchfield: Technical Support
- Free technical support
- 30 day return policy
- Rated: 5
- Designers often intend pages to have a single purpose
- We use this technique when users complain that pages are too cluttered or confusing
- Identifies if pages quickly communicate their purpose
- Paper Prototype Testing
- Design is in flux
- Team needs to try ideas to get feedback quickly
- Team can participate in study
- They are at a point where they can make changes
- Good resource: Paper Prototyping (book)
- Quality Ingredients
- In and Out: Sells burgers, shakes, and fries.
- There is a secret menu. But they are all burgers, shakes, and fries.
- They have a machine that slices the potatoes into fries just seconds before cutting them.
- They have a butcher on site. The meat is freshly prepared.
- Inuit Inuksuk: Arrangements of rocks to show that someone had been this way before. Lets the solitary hunter traveling alone for weeks or months to know that they are not alone.
- The Amazon Product Review is like an inuksuk: it lets someone know whether people have been this way before. Not all Amazon reviews are technical in nature, many of them at an inuksuk: just to let you know that other people bought and liked this camera.
- This is also what having testimonials about.
- Colleges are now experimenting with having students blog about their college experiences.
- Colleges even have content for the parents: an inuksuk for the parent.
- Creative Approach
- At MIT, students submit CSS designs. They choose 365 a year, and the MIT homepage changes every day. The content is the same, it just moves around.
- Cooking Up Gourmet Experiences
- It’s not about the money you spend, or dogma or methodology.
- You need to focus on developing great tricks and techniques across your team.
- Don’t let methodologies and dogma boy you down.
- Look for opportunities for creative approaches.
- Website: http://www.uie.com
- Newsletter: UIEtips (free weekly newsletter)
- Blog: http://www.uie.com/brainsparks
Creating Great Products In an Uncertain World according to Peter Merholz of Adaptive Path (WebVisions 2009)
Key insights:
- Creating a “north star” is all important from a design perspective, because it is key that everyone can understand if their baby steps take them in the right direction or not.
- It’s easier to move the north star as circumstances change if it has just the necessary amount of detail.
- Plan for “The Long Wow”: your product experience should keep creating wow moments over time, not just all when the box is unwrapped.
- Approached by O’Rielly to write a book.
- Media is a mess
- Craigslist took the classifieds
- Everyone took a piece of the ads
- Blogs are taking the readers
- Music is in metamorphosis
- iTunes is the #1 retailer
- Labels are loosing their grip
- Live Nation – focused on live events, not CDs
- Travel is turbulent
- The three top quality carriers are all low-fair airlines
- Predicting the future has never been easy, but it’s never been more difficult
- Predicting the future won’t work.
- Instead, seek approaches that will continue to work no matter which prediction come true.
- [Story about how Kodak invented not just a new film system, and not just a new camera, but a whole new customer experience. When Kodak has paid attention to customer experience, they have done well. When they lost focus, they stumble. Kodak: “you press the button, we do the rest”]
- The way a company builds things:
- Inside Out: Data à Logic à User interface
- But the way a user sees things:
- Outside In: User Interface à Logic à Data
- The customer really only sees only the user interface. Anything that happens inside of that, we don’t care about. It might as well be magic.
- Example: Google Calendar
- There were lots of other calendars out there.
- Google wanted to do something exceptional
- They created a vision
- Set out to build a calendar that works for you
- Fast, visually appealing, and joyous to use
- Drop dead simple to get information into the calendar
- More than boxes on a screen (reminders, invitations, etc.)
- Easy to share so you can see your whole life in one place
- Designed for the consumer world where not everyone has a calendar (or one on the same system)
- Open APIs
- Invitation for everyone
- This vision occupies a middle ground
- Not so highly level as to be useless (“A world class calendar”)
- Not so specific that every action has to be evaluated against dozens of requirements
- But provides guidance: if it takes 19 steps to get something into the calendar, that’s clearly not drop dead simple.
- Example: TiVo
- “It’s entertainment, stupid”
- Not “build a better VCR”, but make it easier, better to watch to TV.
- TiVO users would say “I can’t imagine going back to the old way of watching TV”
- Now vision is more cleaned up
- It is reliable
- It puts me in control
- Example: Flickr Vision
- We want to help people make their content available to the people who matter to them.
- We want to enable new ways of organizing photos and video.
- Does Your Experience Have a North Star?
- Focus on the lives of customers
- Companies tend to oversimplify their view of people
- 4 old ways of thinking
- At worst: “a gullet whose only purpose in life is to gulp products and crap cash” (from The Cluetrain Manifesto)
- This is exactly how cell phone companies and cable companies treat people
- Homo Economicus: Highly rational, maximizes utility, quantity!
- But we’re not all Spock. We make emotional decisions.
- This leads to feature wars: our competitor did these 10 features, so we have to do those 10 features and then 2 more.
- Type A Personality: Task oriented, Goal Driven, Efficiency!
- Services like wasabi help people understand their relationship to money as compared to neighbors and peers. That’s a better goal than simply trying to make things most efficient.
- Sheep: Docile and gullible, Stories and messaging, Preferences!
- It’s really disrespectful
- Our customers are sharper than that
- Not all wrong, not really right.
- We are evolving our approaches.
- What’s been missing?
- The messy complexity of life
- People regularly mix and match products with little regard for “suggested use”
- We use products the way they serve us.
- They challenge social and cultural boundaries in unexpected ways.
- Picture of monk using cell phone
- Picture of Proposal written on highway overpass
- We want to understand people as people
- What’s missing?
- Emotions (people can’t bear to throw away their old, broken iPods because they had such an emotional attachment)
- Context (understanding the context in which customers really use their product)
- Meaning (people tie their identity to their product: I’m an iPhone user, an Android user, etc.)
- Do you understand your customers as people?
- Embrace the complexity: Use systems to support experiences
- Just expose the minimal amount of complexity to our customers that we have to
- Experiences cross boundaries
- Some dysfunctional companies forbid “watercooler” conversations, forcing employees to go through management chain.
- Iterative approaches
- More effective
- When we try to plan everything in advance…
- We don’t end up where we planned to be anyway
- Even if we do, we find out that isn’t where we need to be
- Prototyping and making
- Story of original Palm: put a block of wood in his shirt pocket to mimic the device. Pretended to enter data using a stylis.
- Story of mocking up a medical device using a film canister, paper clip, and magic marker to stimulate size and shape of device.
- Deep/wide collaboration
- Teams that are cross disciplinary are very helpful
- Example: the Target ClearRx system. A “safer drug delivery system” that encompasses a new pill bottle, a new type of label, a color coded system. It involved the bottle, the pharmacists, the marketing, the training team, the supply chain, software, a new labeling system. Contributed to a 14% increase in drug sales, and won many awards.
- Engage in design as an activity – develop an organization capacity for design
- 1: Design as aesthetics (a vodka bottle – it’s pretty)
- 2: Design as a distinct role (the guy who is the font geek)
- 3:
- 4: Design as a rock star (the power of design to save the day / good / profitable )
- 5: Design as an activity
- Design is an activity that an organization ambraces, that everyone can be involved in.
- Product owners, managers, developers, people with design in their title, strategic planners
- Benefits
- Idea fabricator
- Reframing the fuzz: the wall you run up against in the middle of your product
- The Long Wow: how you get customer loyalty
- How Do You Create Loyalty?
- Traditional answer: give them a loyalty card
- Meaning more means repeatedly creating notably great experiences.
- Notably great experiences are punctuated by a moment of “wow” when the product or service delights, anticipates the needs of, or…
- Peak-end rule
- People average the peak (best) experience as well as the most recent experience, and average the two.
- The Long Wow
- Product is a platform for delivery
- Plan for wow experiences over time
- Example: compare the pedometer that packs in all the features up front, or the Nike+ system that has no screen or UI, but lets you access the data via a web interface… so that the interface can be improved, it goes way beyond what the other pedometer can provide.
- “Powersong” capability of Nike+ : the song that helps you make that last half hour.
- Can set up contests to compete with your friends. You don’t have to run at the same time or place. “The last one to run 100 miles has to buy lunch”.
- Survey of 362 firms
- 95% say they are “customer focused”
- 80% say they deliver a “superior experience”
- 8% of companies’ customers agree that the firms deliver a superior experience